About the BRGR design system
Background
The BRGR design system was created by the design team based in Web Services. It was created after a major rebrand project for the University of Dundee and in anticipation of a complete refresh of the University’s main website.
It was not created because that felt like the right thing to do, or because everyone else was doing it. It was created to address the challenges we had identified after working without a comprehensive design system:
- How do we present digital content in a consistent, predictable, unique, appealing and measurable manner?
- How do we design consistently for different channels (email, landing pages, website, apps)?
- Can we make it easier to make design decisions based on user research?
- How do we fully assess the impact of our work?
- How do we work better with the development, content and UX teams?
- How do we design consistently for a wide range of devices and browsers?
- How do we ensure we meet accessibility guidelines and design for everyone?
- How we do stay creative while being consistent and on brand?
- How do we ‘bring the brand to life’ using animation?
Mission statement
The BRGR design system will create a shared digital design language for the University of Dundee. It will provide designers, developers, and content creators with everything they need to help achieve a consistent, harmonious experience for everyone.
What is in the BRGR design system?
BRGR consists of:
- Our design principles
- A library of components and page templates (built with Pattern Lab using atomic design principles)
- Detailed usage guidelines for those components
- A framework that provides a coherent structure for delivering:
- user research
- creativity
- ‘macro’ content (for components)
- motion
- implementation guidance
- user feedback
- Documentation including detailed guidance on accessibility
Why have we created our own design system?
A university is a unique environment. And every university is different. Design systems are typically built around consumers, the general public, designers, or developers.
BRGR is built around the needs of students and staff, as well as considering the needs of the general public (for example, parents of students). Of course, any design system is targeted at designers, content editors, and developers but, in the end, we are using a design system to provide a better service to our primary audience.
It’s all about the user’s experience
We have always placed great value in listening to our users and reacting in the right way to address their needs. BRGR helps us to formalise this process by wrapping the usual design system elements like styles and components with a foundation of user research and user feedback.

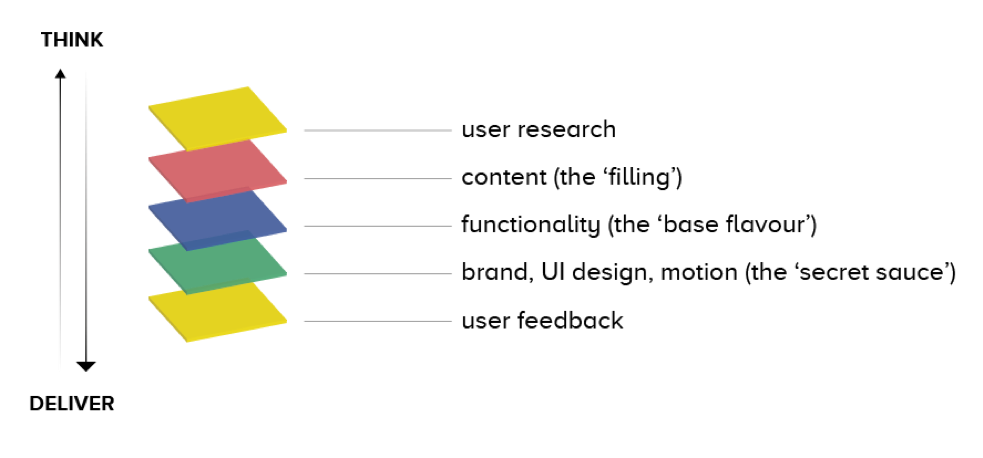
BRGR diagram showing the goals of our mission
BRGR places a strong focus on gathering and recording evidence about how people are page templates and components. These templates and components have been created based on extensive research that included:
- Top tasks and user story generation
- Design sprints
- Building and testing an alpha prototype website
- Accessibility research and testing
By basing design decisions based on our design principles and a solid understanding of evidence gathering from our users, combined with experience and creativity as digital professionals, we create more useful and enjoying experiences
Always evolving and improving
By understanding and reacting appropriately to user feedback, we can ensure BRGR continually evolves to be more useful for our audiences over time.
Here are some tools we suggest you use to understand how people are using components and templates:
- Heatmaps and recordings (suggested tools: Hotjar, CrazyEgg, InspectLet)
- User testing sessions (interviews, group sessions, remote recording, gorilla testing)
- Analytics (SiteImprove, Google Analytics, Tableau)
- AB and multivariant testing (Google Optimize, Optimizely)
Why is the name BRGR?
The BRGR name began life as a bit of internal humour based on a badly-written restaurant menu offering dinners “The Burger” (the only menu option that appeared in quote marks).
The name evolved from there after some thinking about how creating a burger has some connection with creating a design system; combined layers of functionality, content, and presentation, sandwiched with layers of user research and feedback.
We shortened the name to BRGR based on this acronym:
- Build
- Right
- Get
- Results
What are the benefits?
By creating, using, and evolving the BRGR design system, we:
- Put the user first by performing research before designing
- Create a culture of testing for designers, develops, and editors
- Define rules that increase usability, accessibility, efficiency
- Design and build with accuracy and consistency
- Save design and prototyping time by reusing components
- Save development time using ions (design tokens) and reusable components
- Record our user feedback in the context of our components (so improvements can be made over time based on user needs)
- Make it easy for 3rd parties to use our components
- Make design guidelines available for everyone
- Share our findings with the world

