Spacing
We have defined a spacing scale to bring consistency to margins and padding across components and templates. Using a scale helps designers and developers eliminate guesswork when working on a page layout or component.
It benefits the end user by creating patterns between elements on a page. It also contributes towards a vertical rhythm.
Grouping to form patterns
You should look to group related items together. People seek patterns and can better understand content when similar things are grouped together. For example, the key facts about a course or contact details for a person.
You can use panel-based components to group similar content items. For example, the information panel has been created to present contact information on a page.
Vertical rhythm
Vertical rhythm refers to the spacing and arrangement of text as the user descends a page. There are three factors that contribute to this rhythm; font size, line height, and vertical margins and padding.
Vertical rhythm impacts the readability of the text and establishes a sense of visual hierarchy. Good vertical rhythm makes a layout more balanced and aesthetically pleasing, and its content more readable.
Line height will be the most important factor in establishing a good vertical rhythm. This is because paragraphs of text will be the most common element on nearly every page. Line heights have been carefully selected as part of the typography styles for this reason.
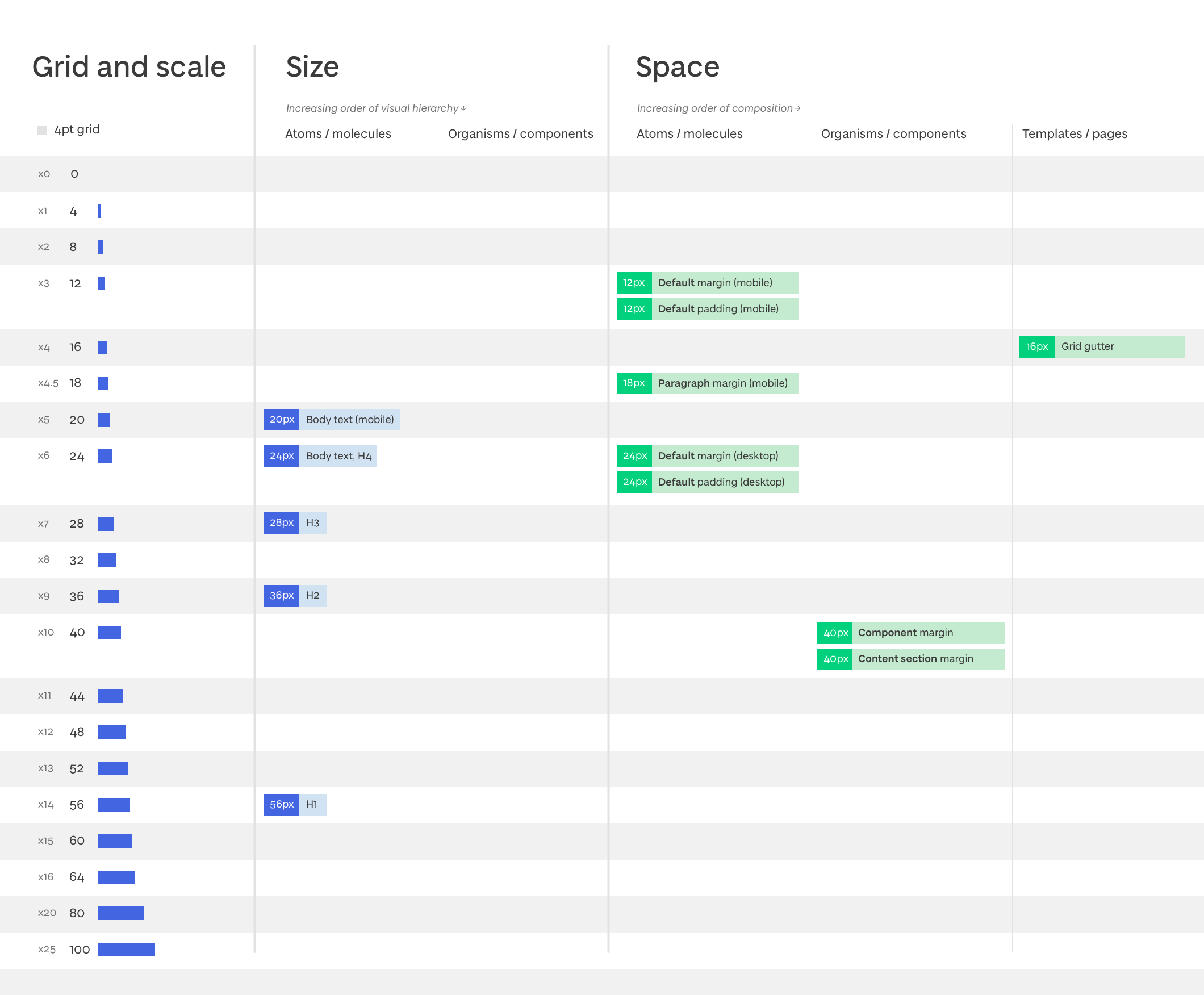
Spacing scale
Designers should use the spacing scale when designing components or creating layouts. Developer have access to the spacing ions.
- $spacing-x1: rem(4);
- $spacing-x2: rem(8);
- $spacing-x3: rem(12);
- $spacing-x4: rem(16);
- $spacing-x4-5: rem(18);
- $spacing-x5: rem(20);
- $spacing-x6: rem(24);
- $spacing-x7: rem(28);
- $spacing-x8: rem(32);
- $spacing-x9: rem(36);
- $spacing-x10: rem(40);
- $spacing-x11: rem(44);
- $spacing-x12: rem(48);
- $spacing-x13: rem(52);
- $spacing-x14: rem(56);
- $spacing-x15: rem(60);
- $spacing-x16: rem(64);
- $spacing-x17: rem(68);
- $spacing-x18: rem(72);
- $spacing-x19: rem(76);
- $spacing-x20: rem(80);
- $spacing-x21: rem(84);
- $spacing-x22: rem(88);
- $spacing-x23: rem(92);
- $spacing-x24: rem(96);
- $spacing-x25: rem(100);
- $spacing-x26: rem(104);
- $spacing-x27: rem(108);
- $spacing-x30: rem(120);

Sketch atrboard demonstrating the spacing system
Examples
Here are a few examples of the spacing scale in use:
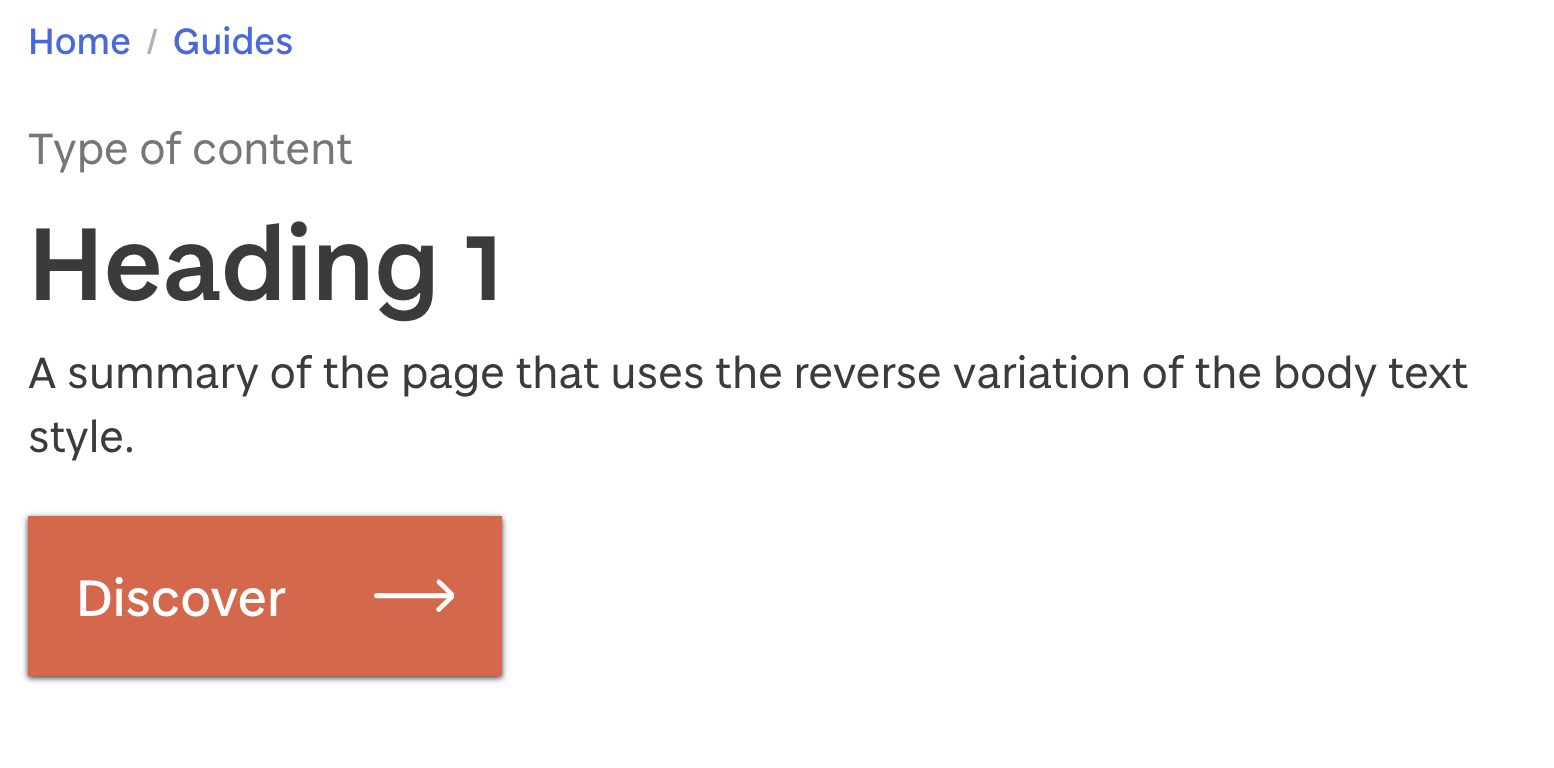
Hero

Hero component shown in the patterb lab
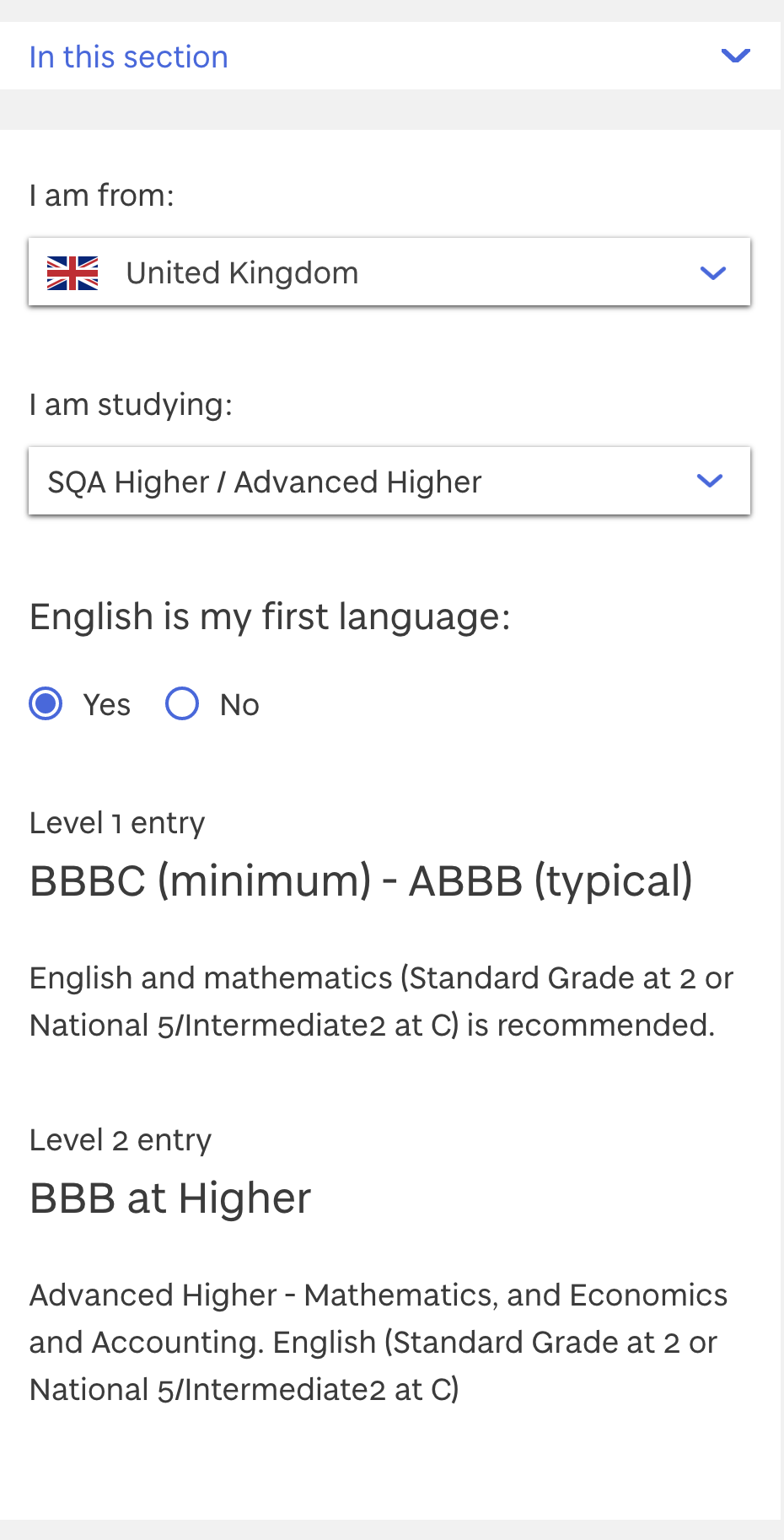
Content

Entry requirements on mobile view showing spacing between elements
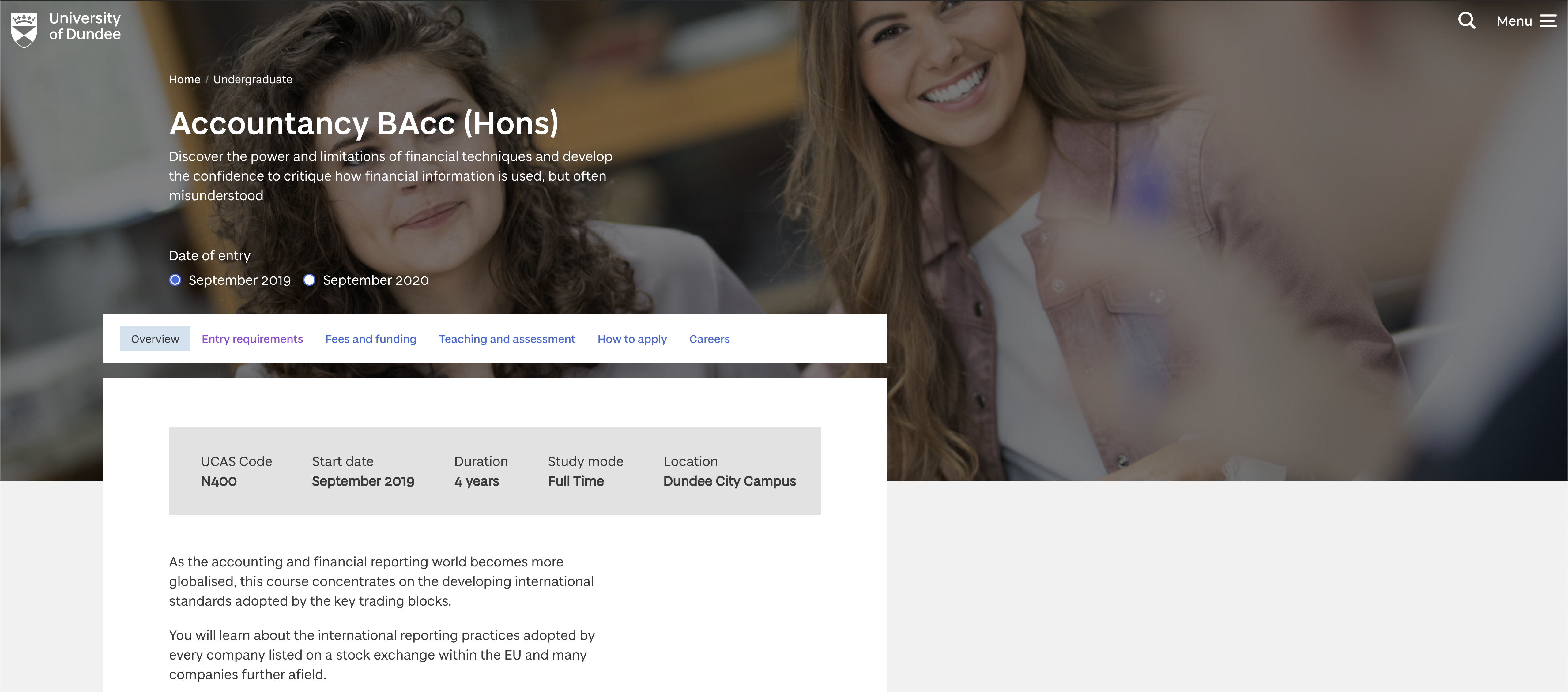
Landing page template

Landing page component shown in the patterb lab

